Witalni to przedsiębiorstwo zajmujące się przeprowadzaniem szkoleń menedżerskich, doradztwem i kontrolą tajemniczych klientów. Portal poddany analizie dzisiejszego wpisu znajduje się pod adresem Witalni.pl. Będzie to największy i najbardziej szczegółowy audyt jaki do tej pory przeprowadziłem. Zbadam najdrobniejsze szczegóły strony oraz ich wpływ na konwersję.
Wprowadzenie
Na początku kolejno omówię poszczególne elementy strony, takie jak adres, wspomaganie realizacji celów, czy układ poszczególnych sekcji. Zastanowię się nad tym, co jest przygotowane właściwie, a nad czym warto popracować, celem maksymalnego wykorzystania potencjału.
Po analizie podstawowej zaproponuję możliwe do wprowadzenia zmiany oraz napiszę jak można za ich pomocą lepiej oddziaływać na użytkownika. Dalej wstawię porównanie screenów całej aktualnej strony z możliwą do wprowadzenia nową wersją. Na samym końcu poruszę również temat wyglądu na wersji mobilnej.
Analiza podstawowa
Adres strony
Sam adres strony jest dobry, łatwy do zapamiętania i powtórzenia przez telefon. Co prawda, nie kojarzy się on z firmą szkoleniową, ale w przypadku wyrobienia znajomości marki, będzie odróżniał się na tle konkurencji i zacznie na siebie pracować. Dodatkowo strona ma wykupiony certyfikat SSL, który wzmacnia poczucie bezpieczeństwa (np. przy podawaniu danych do transakcji) i wpływa na lepsze pozycjonowanie. Tego typu certyfikat w skali roku kosztuje bardzo niewiele, a przynosi dużo korzyści.
Cele strony
Głównym celem strony jest wyświetlenie użytkownikowi podziękowania za zapisanie na szkolenie. Dodatkowe mikro konwersje to zbieranie leadów, np. poprzez zapis do newslettera lub zadanie pytania oraz zbieranie zapytań ofertowych odnośnie organizacji szkoleń zamkniętych i usług doradczych.
Mamy więc właściwie jeden cel główny i trzy dodatkowe:
- zapis na szkolenie (główny);
- zapis do newslettera;
- zostawienie namiarów przez zadanie pytania o usługi;
- zapytanie ofertowe o zamknięte szkolenia i usługi.
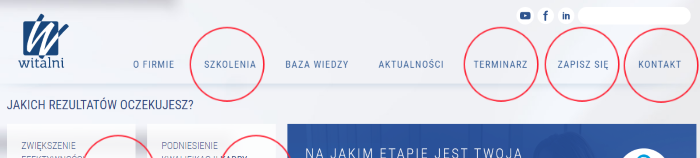
Na screenie strony głównej, zamieszczonym poniżej, zaznaczyłem odpowiednio punkty od 1 do 4, które odpowiadają każdemu z celów i wspomagają jego realizację już od wejścia.

(kliknij aby powiększyć)
Jak widać na stronie wyraźnie dominuje zachęta do realizacji głównego celu. To bardzo dobrze. Kwestia odpowiedniej konstrukcji komunikatu zostanie omówiona w dalszej części, teraz skupimy się tylko na ogólnej analizie. Zapis do newslettera sugerowany jest w jednym miejscu. Zachęty do zadania pytania oraz zapytania o zamknięte szkolenia występują po dwa razy. Poza omówionymi sekcjami, użytkownik otrzymuje również pop-up z zaproszeniem do aktywowania powiadomień na pulpicie. Wiadomość ta występuje również po lewym boku strony oferując 5% rabatu w zamian za włączenie informacji.
Można więc stwierdzić, że strona główna oferuje użytkownikowi aż siedem możliwości działania:
- realizację celu głównego;
- realizację celu pobocznego;
- realizację celu pobocznego;
- realizację celu pobocznego;
- realizację celu pobocznego;
- inne możliwości, tzw. „szum” – np. baza wiedzy, aktualności;
- przejście na social media.
Myślę, że jak na stronę, której głównym celem jest zapis na szkolenie, wspomnianych opcji jest trochę za dużo. W efekcie rozpraszają one użytkownika. Niektóre warianty mogą być zbędne – jak np. wyprowadzanie ruchu do social media już od góry strony. Pozostałe, takie jak zapis do newslettera, można umieścić w innym miejscu. Tego typu zadanie może być trudne w realizacji, wszak pozbywamy się czegoś, co też może być źródłem naszego dochodu. Jednak należy zdać sobie sprawę, co jest głównym celem witryny i nie ograniczać go. Czasami warto odpuścić kilka drobnych tematów, żeby zrealizować jeden większy.
Można tutaj postawić analogię do sklepu, który chce sprzedać ekskluzywny, drogi produkt. Nie jest on umieszczony na tle innych, tanich produktów, jak na półce w markecie, lecz odpowiednio wyeksponowany, tak aby klient poznał jego historię i zalety, skupiając się tylko na nim.

Abstrahując trochę od tematu. Wyraźnie widać, że oferta po lewej stronie nie pozwala skupić się na jednym produkcie. Natomiast na zdjęciu po prawej stronie od razu wiadomo co jest przedmiotem zainteresowania i na pewno nie jest tanie.
Rozproszenia i zbędne elementy
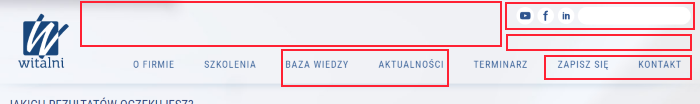
Na kolejnym screenie zaznaczam obszary, które marnują miejsce, mogą być lepiej zagospodarowane/zmienione, można je przenieść w inne miejsce lub stanowią zbędny szum komunikacyjny i powinny zostać usunięte.

(kliknij aby powiększyć)
Poniżej omówienie problemów z poszczególnymi elementami. Sugestie zmian w dalszej części.
- Ten obszar jest pusty, nic nie wnosi. Prawdopodobnie jest tam dlatego, że po prawej stronie zdecydowano się umieścić linki do social media i wyszukiwarkę. Do skasowania.
- Ikonki z linkami do social media są ok, ale nie są na tyle ważne, aby eksponować je na górze strony. Wyszukiwarka jest raczej zbędna w przypadku oferty, która liczy zapewne około kilkunastu szkoleń. Użytkownik nie zna nazw szkoleń i raczej nie będzie używał wyszukiwarki do ich odnalezienia, przy takiej ilości. Oczywiście można to zweryfikować Analyticsem, poprzez zbadanie liczby sesji połączonych z użyciem wyszukiwarki na stronie. Do skasowania.
- Pusty obszar. Do skasowania.
- Te dwa linki można ująć w formie jednego – np. Blog. Dlaczego warto oddzielić treści na blogu, od strony skupionej na konwertowaniu zapisów na szkolenia opiszę w dalszej części, żeby tutaj zbytnio się nie rozdrabiać.
- Link zapisz się jest właściwie równoznaczny z linkiem „Szkolenia” i „Terminarz”. Do skasowania. Link kontakt nie jest na tyle ważny, żeby był w górnym menu. Użytkownik najpierw musi zapoznać się z ofertą, a dopiero później zdecydować, czy oczekuje kontaktu, czy już wszystko wie i może się zapisać. Do skasowania.
- Slidery właściwie są ok, ale warto je dopracować, co zostanie opisane w dalszej części. Do zmiany.
- Zajawka artykułu odciąga od realizacji głównego celu. Tego typu treści warto zostawić na bloga. Do skasowania.
- Przed kliknięciem nie wiadomo co to jest. Po kliknięciu okazuje się, że to voucher szkoleniowy. Super pomysł, ale warto umieścić go w innym obszarze i inaczej wyeksponować. Poruszę tę kwestię w dalszej części wpisu. Do skasowania.
- Zbędny obszar. Linki można umieścić na dole strony. Tym samym pozbywamy się całego paska, oznaczonego 7, 8, 9 i nie tracimy miejsca na stronie. Do skasowania.
- Ikonki z social media można jeszcze tutaj zrozumieć, ale ikonki po prawej z danymi do kontaktu stanowią powtórzenie i są niewygodne w odczytaniu. W tej sytuacji szkoda zajmować cały pasek na trzy ikonki do social media. Do skasowania.
- Myślę, że informacje na temat szkoleń powinny być tak jasno przedstawione, że dział „Pytania i odpowiedzi” nie powinien mieć racji bytu. Ewentualne nieszablonowe pytania, które mogą się pojawić i tak nie zostaną tutaj opisane. Natomiast standardowe, często powtarzające się pytania należy objaśnić językiem korzyści, w treści prezentacji, na stronie. Do skasowania.
- Jestem zdania, że nie ma sensu sugerować użytkownikowi, że mogą być błędy na stronie. Warto wszystko obserwować i na bieżąco testować. Do skasowania.
Kolorystyka strony
Na stronie dominują barwy w niebieskim odcieniu. Również tekst, jak i linki (przed najechaniem i po najechaniu myszką) są w kolorze niebieskim. Krótko mówiąc – to źle. Najważniejsze CTA, ani odnośniki prowadzące do innych sekcji nie wyróżniają się na tle zwykłych treści, przez co ich klikalność znacząco spada.
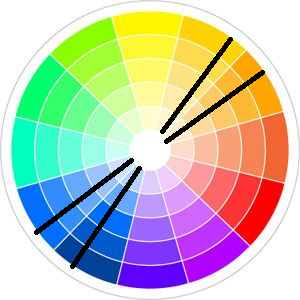
Teorii na właściwy kolor dla głównych wezwań do działania na stronie jest mnóstwo. Bardzo często spotkać się możemy ze zwolennikami zielonych przycisków, które kojarzą się z zielonym światłem i akceptacją wykonywanej czynności, w opozycji do zwolenników czerwonego buttona, który mocno zwraca na siebie uwagę. Dywagacje te, wyrwane z kontekstu (tj. całej kolorystyki strony), są jednak niezbyt sensowne, dlatego warto odrzucić je i skorzystać z koła kolorów oraz barw przeciwstawnych.

Jak widać dla niebieskiej kolorystyki, najbardziej przeciwstawnym kolorem jest pomarańczowy. Zatem najważniejsze CTA powinny być utrzymane właśnie w tej barwie. Dzięki temu będą one maksymalnie widoczne. Nie należy jednak przesadzać z nasyceniem odcieniem pomarańczowym, gdyż może to osłabić skuteczność komunikatu. Warto zostawić ten kolor dla przycisków typu „ZAPISZ SIĘ” lub „WYŚLIJ”.
Bardzo szczegółowo i ciekawie tematykę kolorów uzupełniających opisuje na YouTube Marcin Łukański, z kanału Na Gałęzi. Aby lepiej zgłębić temat szczególnie polecam filmy Blockbustery i oszustwo kolorów. Jak jesteśmy manipulowani? i Jak kolory wpływają na odbiór filmu? Zagadnienie omówione jest na przykładzie filmów, jednak nic nie stoi na przeszkodzie, aby odnieść to do odbioru komunikatów marketingowych.
Analiza poszczególnych fragmentów
Wstępna analiza za nami, w kolejnej części audytu omówię kolejno poszczególne sekcje strony. Zastanowię się jakie zmiany można by wprowadzić, aby spowodować lepszą realizację głównego celu strony, jakim jest zapis na szkolenie. Następnie krótko omówię wygląd strony głównej w wersji mobilnej. Na końcu artykułu przedstawię dwie możliwości konstrukcji layoutu, w oparciu o wskazówki z całego wpisu.
Propozycje zmian
Ten obszar audytu został przygotowany indywidualnie dla firmy szkoleniowej Witalni, dlatego w tym miejscu zostanie ukryty. Jeżeli jesteś zainteresowany pozyskaniem audytu tego typu, śmiało możesz przesyłać zgłoszenie w tym miejscu. Chętnie rzucę okiem zarówno na większe portale lub sklepy, jak i małe strony prywatne, czy blogi.
Ukryto 36 720 znaków, co daje około 30 stron sugestii zmian witryny pod kątem optymalizacji konwersji. Tego typu analiza łącznie zajęła około 15 godzin. Dla zachowania odpowiedniej jakości nie można było oczywiście napisać wszystkiego za jednym podejściem, dlatego prace nad artykułem trwały około siedmiu dni.
Podsumowanie
Niniejszy audyt to jedna z moich największych prac. Jeżeli masz jakieś wskazówki albo przemyślenia w tym obszarze, koniecznie daj znać w komentarzu na dole strony. Zachęcam również do zapisania się do newslettera (zaznacz checkboxa dodając komentarz na dole strony lub zapisz się tutaj), co jakiś czas dam Ci znać o nowych wpisach, które mogą Cię zainteresować. Warto również zaobserwować moje konto na Twitterze.






1 Comment
Jeżeli jesteście zainteresowani, zgłaszajcie swoje strony do audytu, klikając na link w menu na górze strony 🙂