Tunelowanie uwagi użytkownika to zabieg, który polega na ukryciu lub zablokowaniu obszarów (np. formularzy), które w danej chwili nie są istotne (ale będą za moment) i skupieniu odbiorcy na wypełnieniu ważnego w danej chwili segmentu. Pomaga to przejść odwiedzającemu przez trudny lub długi (z różnych konieczności) formularz, bez frustracji wynikającej z popełnienia błędów. Tunelowanie przekłada się na zmniejszenie współczynnika odrzuceń z koszyka, co w rezultacie zwiększa współczynnik konwersji… bez wielkich nakładów finansowych. Jest to więc kolejna metoda optymalizacji ruchu na stronie. Zabieg ten można porównać do zakładanych koniowi klapek na oczy, dzięki którym wierzchowiec skupia się wyłącznie na drodze, a nie na innych koniach, zwierzętach, czy autach (dla nas będą to po prostu rozproszenia lub zamieszanie).
Problematyczne formularze
Przykładowym obszarem, który może sprawiać trudności w wypełnieniu jest formularz zamówienia w sklepie internetowym zawarty na jednej stronie. Nie jestem zwolennikiem tego typu rozwiązania, gdyż umieszczenie całej sekcji na jednej karcie wprowadza dużo zamieszania, nie angażuje użytkownika, nie daje uczucia postępu i rodzi ryzyko błędu, który może wyczyścić wszystkie dane. Z drugiej strony, zwolennicy tej metody wskazują na wygodne i szybkie zakupy, bez zbędnych kliknięć. Syntezą w tej kwestii będzie stwierdzenie, że wszystko zależy od liczby pól oraz układu samego formularza.
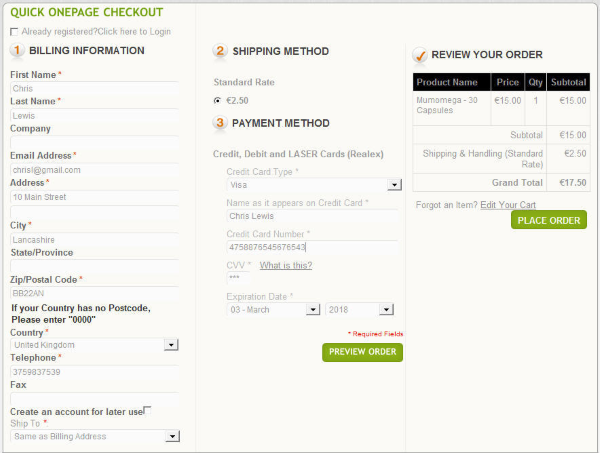
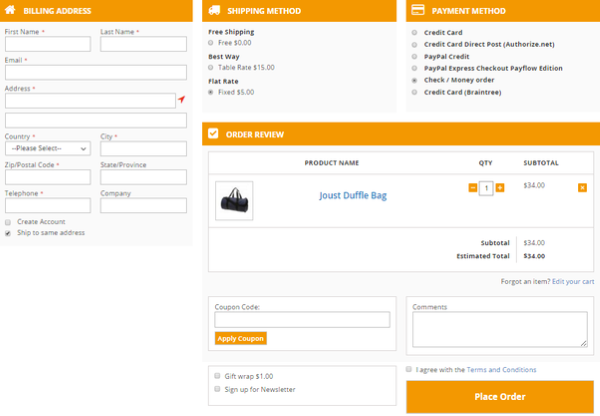
Na początek rzućmy więc okiem na kilka przykładów sekcji, które mogą przysparzać nie lada trudności w wypełnieniu, tym samym zmniejszając liczbę konwersji danej platformy. To czego nie będzie widać na screenach poniżej, a co jest również niezwykle istotne, to kwestia dotycząca samej grupy docelowej. Niektóre kręgi odbiorców będą się szybciej zniechęcać (młodzi ludzie) lub z większą trudnością przyjdzie im odnalezienie się na stronie (starsi ludzie), co dodatkowo wpłynie na porzucenie.

Oczywiście nie twierdzę, że mamy do czynienia z osobami, które nie są wstanie poradzić sobie z formularzem na więcej niż 10 pozycji. To na co chcę zwrócić uwagę to fakt, że użytkownikowi w internecie potrzeba bardzo niewiele by zrezygnować z zamiarów zakupowych, zwłaszcza pod wpływem impulsu, zwłaszcza że (bardzo często) 15 innych sklepów internetowych oferuje ten sam produkt, w tej samej cenie. W tej walce cenowej ten kto daje więcej dodatkowych korzyści i ma bardziej przyjazny system wygrywa. Na każdej stronie istnieje możliwość optymalizacji, co przełoży się na zwiększenie współczynnika konwersji, (co ważne) bez dodatkowych wydatków na pozyskanie ruchu.

Mniejszy problem z interpretacją formularza występuje, gdy całość została umieszczona w pionie. Wynika to z faktu, że tekst naturalnie czytamy od lewej do prawej, a następnie przechodzimy na dół. Nie powinna więc zaistnieć sytuacja, gdzie jakaś rubryka zostanie pominięta. Inna sprawa, gdy mamy do dyspozycji kilka kolumn na całej szerokości, które należy wypełniać od lewej do prawej, od góry do dołu, następnie znowu wracać do góry i tak do ostatniego obszaru (jak na screenie powyżej). Wśród niektórych odbiorców (zwłaszcza starsza część generacji Y oraz cała X).
Rozwiązanie problemu
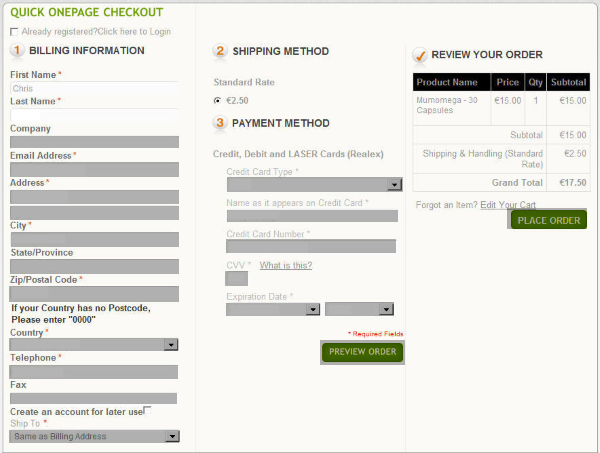
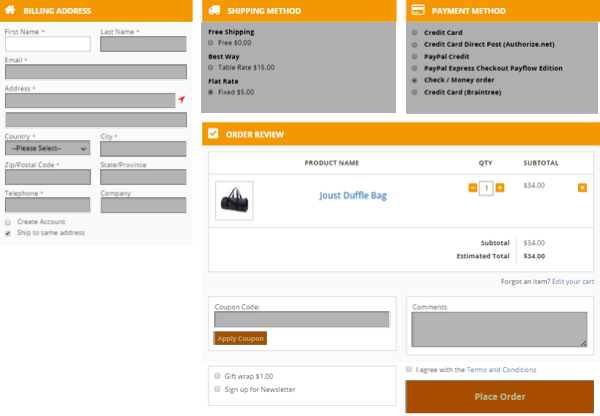
Panaceum jest tytułowe tunelowanie uwagi użytkownika. Metoda ta zadziała nawet jeżeli zależy nam na tym, aby formularz został w formie jak na dwóch powyższych zrzutach ekranu. Prowadzimy użytkownika za rękę przez całą stronę. Odbywa się to poprzez umożliwienie wypełnienia tylko jednej rubryki w danym momencie. Kolejne są „zasłonięte” (np. przyciemnione), i odblokowują się dopiero w momencie podania danych w poprawnej formie (np. kod pocztowy XX-XXX) w wyższej kolumnie.

W powyższym przypadku, po podaniu imienia odblokowało się pole na nazwisko, następnie pola na firmę i adres e-mail. Wypełnienie całej pierwszej kolumny spowoduje odblokowanie drugiej, a druga, trzeciej itd. W ten sposób nie ma możliwości, aby użytkownik się pogubił. Dodatkowo popełnienie błędu w danym obszarze powinno zostać od razu wskazane, dzięki czemu użytkownik natychmiast będzie wiedział, gdzie wprowadzić poprawki.

Również drugi zrzut ekranu po zastosowaniu tak prostego zabiegu wygląda o wiele czytelniej i z pewnością jest dużo łatwiejszy w wypełnieniu dla użytkownika. Powoduje on więc mniejszą dezorientacje i mniej możliwej frustracji, w efekcie… oczywiście zwiększony współczynnik konwersji, przy praktycznie zerowych nakładach finansowych.
![]() Wskazówka dla Ciebie!
Wskazówka dla Ciebie!
Prowadzisz sklep internetowy lub stronę firmową, skorzystaj z mojego audytu i dowiedz się jak skuteczniej trafiać do odbiorcy. Kliknij tutaj i sprawdź, czy spełniasz warunki do wzięcia udziału w audycie.
Przykład dobrej praktyki
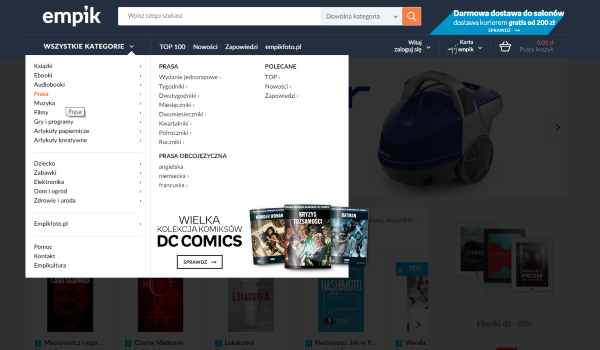
Rozwiązanie o którym mowa zostało doskonale wprowadzone na dwóch witrynach, które warto tutaj przytoczyć. Na stronie Empiku oraz Tesco Ezakupy. Pierwszy przypadek dotyczy menu nawigacyjnego, gdzie po rozwinięciu kategorii następuje przyciemnienie pozostałych części strony, tak aby skupić uwagę użytkownika na wyszukaniu właściwego działu.

Jak widać nie tylko koszyki zakupowe mogą skorzystać z tego rozwiązania i ułatwić odbiorcy konsumpcję treści na portalu. Drugi przykład to obszar do podania danych dostawy w sklepie internetowym Tesco.

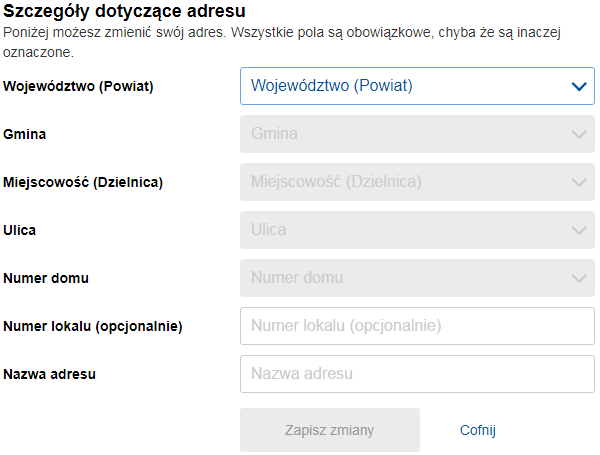
Można powiedzieć, że Tesco Ezakupy poszło jeszcze dalej, bardziej zwiększając wygodę użytkowania i minimalizując ryzyko pomyłki (co w tej sytuacji poza ograniczeniem frustracji, zmniejsza również możliwość wysyłki pod zły adres). Poza tym, że każde kolejne pole aktywuje się dopiero po wypełnieniu poprzedniego, użytkownik nie ma możliwości wpisania nic „z ręki” poza opcjonalnym numerem lokalu i indywidualną nazwą adresu (widoczną tylko dla niego). Wszystkie pozostałe obszary wypełniane są poprzez wybór gotowej propozycji z listy. Nie ma zatem mowy o wystąpieniu literówki, błędu ortograficznego lub niewłaściwego formatu zapisu. W skrócie – trzeba się naprawdę postarać, żeby mieć problem z wypełnieniem tego formularza.
Podsumowanie
To by było na tyle jeżeli chodzi o tunelowanie uwagi. Masz jakieś wskazówki, przemyślenia albo doświadczenie w zakresie prowadzenia użytkownika przez stronę? Koniecznie daj znać w komentarzu na dole strony. Zachęcam także do zapisania się do newslettera (zaznacz checkboxa dodając komentarz na dole strony lub zapisz się tutaj), co jakiś czas dam Ci znać o nowych wpisach, które mogą Cię zainteresować. Warto również zaobserwować moje konto na Twitterze.
Sometimes the questions are complicated and the answers are simple.
– Dr. Seuss






1 Comment
Znasz jakieś inne (poza Tesco i Empikiem) świetne przykłady tunelowania uwagi? Daj znać w komentarzu.