Responsywna wersja strony internetowej to dzisiaj podstawa, nie ma co się temu dziwić i nie ma co wyjaśniać dlaczego. Większość systemów CMS daje możliwość dopasowania wyglądu i treści do rozdzielczości urządzenia. Zwykle zmiany dotyczą menu, wyświetlanych fragmentów strony i pomniejszania niektórych obszarów. Jednak w każdym CMS istnieją pewne sekcje, które „źle znoszą” dopasowanie do mobile. Czasami są to obszary systemowe, czasami dopisane przez nas linijki kodu, zdjęcia lub tekst. Jakiekolwiek by nie było źródło tego typu „krzaków”, zniechęcają one użytkowników urządzeń przenośnych, świadczą o zaniedbaniu tej wersji strony i braku profesjonalizmu, co w efekcie stanowi jeden z czynników obniżających konwersje.
Wprowadzenie
Takim problemom można w bardzo prosty sposób zaradzić, tym samym wysyłając sygnał do naszych gości z mobile, że pamiętamy o nich i dbamy o ich komfort. Punktem wyjścia będzie przejście krok po kroku całej witryny w wersji mobilnej. Można to zrobić przez telefon, tablet lub z przeglądarki na komputerze. Jak sprawdzać wersję mobilną z przeglądarki pisałem już na blogu, więc jeżeli jeszcze nie wiesz, zachęcam Cię do przeczytania tego krótkiego wpisu.
Poprzez analizę strony ustalimy, które obszary warto wyświetlić w wersji przenośnej, a które zwyczajnie ukryć. Aby to określić należy kierować się poczuciem własnego komfortu. Zwracamy uwagę, jakie sekcje wyglądają ładnie, co da się łatwo wypełnić/kliknąć i odczytać, a co utrudnia korzystanie ze strony i marnuje miejsce.
Źle wykonane wersje responsywne
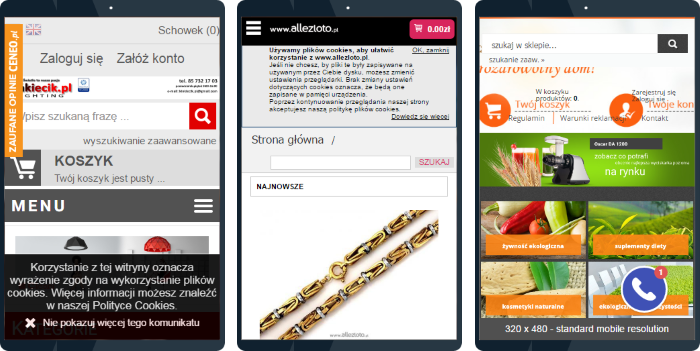
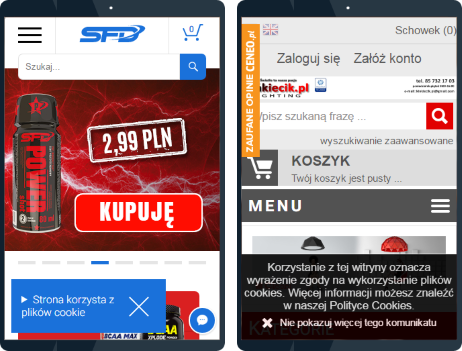
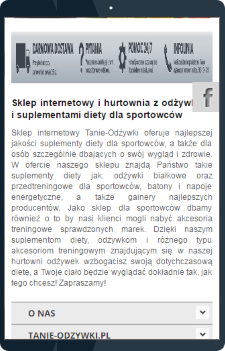
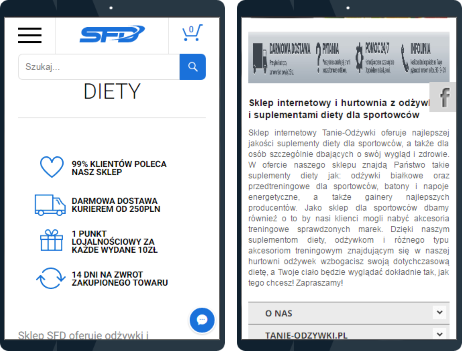
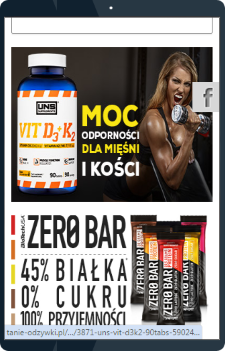
Rzućmy okiem na kilka stron, które mimo wersji responsywnej, w wersji mobilnej wyglądają bardzo źle i skutecznie odstraszają użytkowników tych urządzeń. Można tutaj śmiało założyć, że współczynnik konwersji z mobile jest prawie zerowy. Poniżej kilka screenów rzeczywistych sklepów.

Jak widać powyższe sklepy internetowe, mimo iż posiadają wersje responsywne, w rzeczywistości są bardzo trudne w obsłudze z urządzenia przenośnego. W każdej z tych stron przydało by się pozbyć zbędnych elementów, tak aby ułatwić nawigację i doprowadzić użytkownika do wykonania najważniejszej czynności – zamówienia.
Dobrze wykonane wersje responsywne
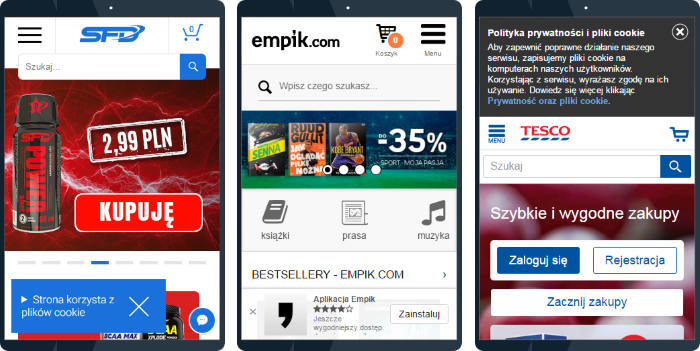
Dla porównania rzućmy jeszcze okiem na to, jak można w prawidłowy sposób wykonać wersję responsywną sklepu internetowego. Nie wymaga to zwiększonego wsparcia developera, lecz jedynie docenienia roli jaką odgrywa mobile i przemyślenia układu witryny w każdej rozdzielczości.

W pierwszym sklepie widać dobrze dopasowany slider z czytelnym tekstem oraz bardzo wygodną i łatwą w zamknięciu informację o cookies. Drugi sklep wyświetla wygodne ikonki, które pomagają odczytać komunikat. Trzeci sklep od razu informuje użytkownika o tym, że zakupy dozwolone są jedynie po uprzedniej rejestracji. Na każdym screenie zauważymy brak zbędnych, rozpraszających elementów.
Omówienie poszczególnych sekcji
W tej części, krótko i osobno omówię każdą sekcję, która może źle się prezentować na mobile. Jeżeli będzie to konieczne, na przykładzie screenów pokażę co można zrobić. Na końcu artykułu pokażę jak za pomocą kilku linijek kodu w CSS zdecydować, co, komu będziemy wyświetlać. Do wprowadzenia tego kodu wystarczy podstawowa znajomość HTML/CSS.
W większości przykładów posłużę się powyższymi screenami, gdyż mają one łącznie wszystko co dobre i kiepskie, w wersji responsywnej.
Slider
Najczęstszy ze źle wyglądających obszarów w wersji responsywnej, na mobile to właśnie slider. Zwykle cała grafika pomniejsza się na tyle, że tekst i obrazek przestają być czytelne. W tej sytuacji mamy dwa rozwiązania. W ogóle pozbywamy się slidera, albo tworzymy oddzielny, typowo pod urządzenia przenośne.

Na screenie po lewej widzimy dobrze wykonany, czytelny slider. Grafika przygotowana jest specjalnie pod mniejszą rozdzielczość. Sklep po prawej stronie zwyczajnie pomniejsza zdjęcie, zależnie od rozdzleczności ekranu. W ten sposób otrzymuje nieczytelną grafikę.
Polityka plików cookies
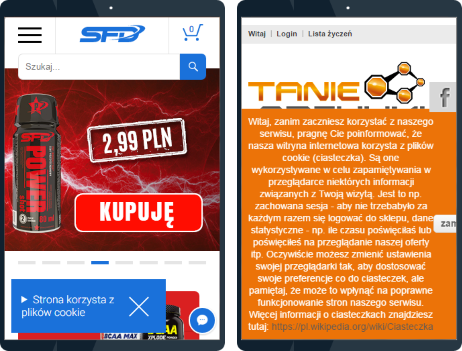
Komunikat z informacją o cookies, to bardzo często pomijana kwestia. Administratorzy stron zapominają tutaj o dwóch czynnikach, które skutecznie utrudniają korzystanie z mobile. Długość tekstu oraz przycisk zamykający ten obszar.

Sklep po lewej stronie ma krótki, zgodny z prawem komunikat. Podczas gdy sklep po prawej, to raczej smutny przykład, na którym popełniono wszystkie możliwe błędy. Tekst na 3/4 strony i button, w który trudno kliknąć skutecznie zniechęcają do zakupów przez mobile. Co ciekawe, na końcu informacji o cookies mamy link, który wyprowadza ruch ze strony. Mogę zatem stwierdzić, że jest to najgorszy możliwy tego typu komunikat jaki w życiu widziałem.
Widgety
Jeżeli nie decydujemy się na skasowanie wyświetlania widgetów na urządzeniach przenośnych, warto przynajmniej zadbać o to, aby nie zasłaniały one ważnego obszaru strony. Można to zrobić na dwa sposoby. Zamiast tekstu na widgecie należy zastosować grafikę (ikonkę lub logo). Natomiast na lokalizację widgetu wybrać obszar strony, w którym zwykle nie są wyświetlane istotne informacje. W przypadku sklepu poniżej będzie to miejsce na dole, po prawej stronie.

Pierwszy sklep wyświetla małą ikonkę symbolizującą możliwość kontaktu, na dole po prawej stronie. Pasek Ceneo na drugim sklepie skutecznie zasłania logo, część wyszukiwarki i koszyk. Dodatkowo nie ma możliwości aby go wyłączyć.
Tekst pod pozycjonowanie
Taki blok tekstu, zwłaszcza w centralnej części strony, wprowadza tylko zbędny szum komunikacyjny i rozprasza użytkownika.

Nie ma tutaj właściwie z czym zestawić tego elementu. Warto go ukryć na mobile i zapomnieć o całej sprawie.
Grafiki z tekstem
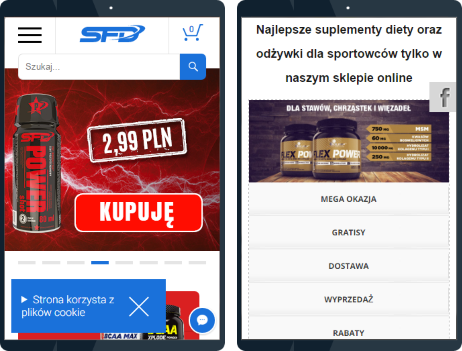
W tym miejscu również można posłużyć się przykładem sklepu z odżywkami.

Co ciekawe sklep SFD nie ma oddzielnych grafik dla wersji mobilnej. W tej sytuacji na komórce wyłączono jedynie wyświetlanie dodatkowego opisu korzyści i zostawiono same ikonki. Drugi sklep posiada pomniejszoną grafikę. Bardzo łatwym rozwiązaniem było by tutaj, śladem SFD, wprowadzenie czterech oddzielnych grafik, które przy zmianie rozdzielczości ułożą się w pionie.
Zdjęcia ludzi
Zdjęcia sylwetek lub twarzy w pomniejszeniu nie wyglądają zbyt ciekawie i zajmują duży obszar. Warto zamienić je na ikonki lub rozważyć zupełne usunięcie tego obszaru z mobile.

Nie bez znaczenia pozostaje tutaj również kwestia proporcji zdjęcia – poziom do pionu. W niektórych przypadkach pomniejszenie może być ok, w innych nie.
Kod HTML i CSS na ukrycie obszaru w wersji mobilnej
Ukrycie lub wyświetlenie danego obszaru w wersji mobilnej odnosi się do zastosowania reguły, która przy danej rozdzielczości ekranu wykona odpowiednią czynność, tj.: wyświetli lub schowa opisany fragment. Na przykład dla tabletu możemy przyjąć szerokość ekranu od 600 px do 1024 px. Powyżej 1024 px uznajemy za deskop, a wszystko poniżej 600 px za mobile. Przy czym tutaj również można dokonać rozgraniczenia – mobile do 320 px i mobile od 320 px.
Ukrycie DIV poniżej danej szerokości
<div class=”ukrycie-mobile”>Ten fragment tekstu nie będzie widoczny na mobile.</div>
@media all and (max-width: 400px) {
.ukrycie-mobile {display:none;}
}
Ten DIV będzie widoczny tylko w przypadku, gdy szerokość strony będzie wyższa niż 400 pikseli. Przy mniejszej szerokości ten fragment zostanie ukryty.
Wyświetlenie DIV poniżej określonej szerokości
<div class=”pokazanie-mobile”>Ten fragment tekstu będzie widoczny tylko na mobile.</div>
.pokazanie-mobile {display: none;}
@media all and (max-width: 400px) {
.pokazanie-mobile {display: inline;}
}
Ten DIV będzie widoczny tylko w przypadku gdy szerokość strony będzie wynosić 400 pikseli lub mniej. Przy większej szerokości ten fragment zostanie ukryty.
Podsumowanie
Programista ze mnie żaden, więc pewnie istnieją prostsze metody na dopersonalizowanie wersji mobilnej. Mimo tego, myślę, że do wstawienia tych kilku linijek kodu nie potrzeba wielkiej wiedzy, dlatego jest to rozwiązanie, o którym przynajmniej warto wiedzieć. Można dzięki temu osiągnąć bardzo dobre rezultaty i właściwie dopasować fragmenty strony do każdego urządzenia.
Jeżeli masz jakieś wskazówki albo przemyślenia w tym obszarze, koniecznie daj znać w komentarzu na dole strony. Zachęcam również do zapisania się do newslettera (zaznacz checkboxa dodając komentarz na dole strony lub zapisz się tutaj), co jakiś czas dam Ci znać o nowych wpisach, które mogą Cię zainteresować. Warto również zaobserwować moje konto na Twitterze.



![Odpowiadanie na komentarze klientów [Film YT]](http://mariuszgrabowski.pl/wp-content/uploads/2022/07/arguing-gb2ed8c557_1280-150x150.png)


3 komentarze
Masz inne pomysły na proste optymalizacje wersji mobilnej? Daj znać w komentarzu 🙂
Na pewno warto optymalizować stronę zastępując grafiki kodem. Obecnie w CSS można zapisać gradienty, a nawet kształty (choć z tym drugim IE i bodajże Edge ma problemy). Zrobiłem u siebie audyt pod względem niepotrzebnych grafik i udało mi się usunąć ok. 40-50 niewielkich, ale niepotrzebnych plików graficznych.
Super pomysł, zwłaszcza, że długie wczytywanie strony na mobile może mocno zniechęcać 🙂