Odpowiednie dostosowanie wyświetlania strony internetowej w wersji mobilnej to w dzisiejszych czasach kwestia kluczowa. W tym artykule opisuję jak w łatwy sposób przez przeglądarkę, na komputerze stacjonarnym, zapewnić sobie podgląd do wersji mobilnej – zarówno z telefonu jak i tabletu.
Dzięki kilku prostym zabiegom (a właściwie instalacji odpowiedniego plug-inu) można w wygodny sposób podejrzeć jak użytkownicy mobilni widzą nasz portal i poszczególne podstrony. Mając łatwy wgląd do sposobu wyświetlania strony, możemy szybko wychwycić błędy na poszczególnych platformach, bez konieczności ich posiadania i wprowadzić odpowiednie optymalizacje.
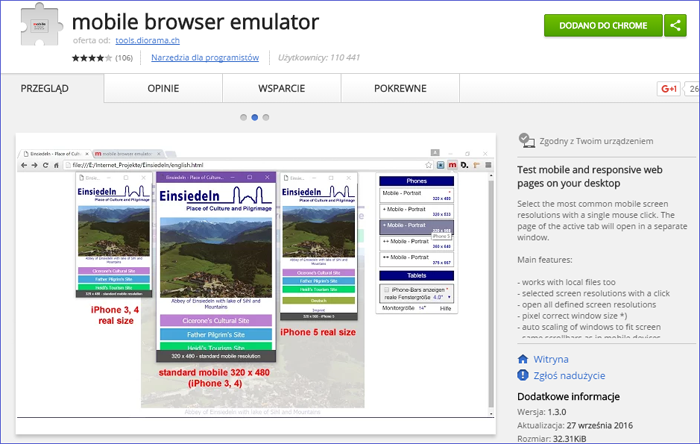
Do przeglądarki Google Chrome należy zainstalować rozszerzenie Mobile Browser Emulator. Najłatwiej można to zrobić wpisując w Google zapytanie chrome Mobile Browser Emulator.

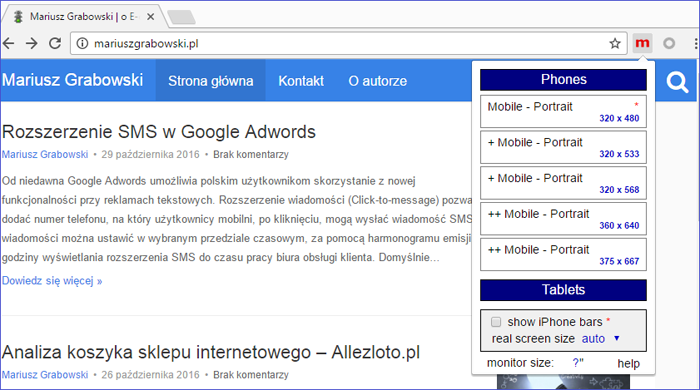
Właściwie, et voila. W prawym górnym rogu przeglądarki pojawi się czerwona ikonka „m”, po kliknięciu w którą zyskamy dostęp do możliwości wyboru typu i rozdzielczości nośnika, na którym wyświetlona zostanie aktywna strona.

![]() Wskazówka dla Ciebie!
Wskazówka dla Ciebie!
Chcesz zadać pytanie? Wpisz je w komentarzu na dole strony. Odpowiadam błyskawicznie! Przekonaj się.
Albo kliknij tutaj, aby użyć formularza kontaktowego i wysłać mi maila.
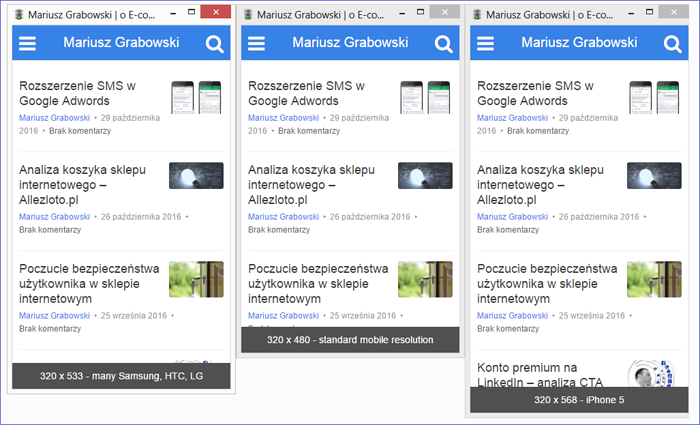
W nowym okienku otrzymamy podgląd do wybranej wersji. Gdzie z poziomu komputera stacjonarnego będziemy mogli poruszać się jak użytkownik mobilny. Dzięki temu z pewnością o wiele łatwiej wychwycimy wszelkie błędy oraz możliwości.

To by było na tyle. Jeżeli masz jakieś podobne „lifehacki”, które mogą ułatwić życie, koniecznie daj mi znać w komentarzu pod wpisem. Zachęcam również do zapisania się do newslettera, na górze strony, co jakiś czas dam Ci znać o nowych wpisach, które mogą Cię zainteresować. Możesz również zaobserwować moje konto na Twitterze.
Strona wtyczki mobile browser emulator: http://tools.diorama.ch/mbe_en.html





![Rozmowa z trudnym klientem – Jak prowadzić sklep internetowy: Odcinek 4 [YT]](http://mariuszgrabowski.pl/wp-content/uploads/2022/09/argument-g5807a1063_1280-150x150.png)
Masz okazję być pierwszym komentującym!