Giacomo Conti to marka odzieżowa dla mężczyzn, obecna od ponad 10 lat na rynku. W ofercie sklepu znajdują się eleganckie koszule, marynarki, garnitury, kurtki i tak dalej. Sprzedaż odbywa się na poziomie off-line jak i on-line. Na potrzeby analizy koszyka sklepu internetowego takie wprowadzenie powinno wystarczyć. Zainteresowane marką osoby odsyłam po więcej informacji tutaj.
Analiza dotyczy jedynie wersji deskopowej, na mobile nie ma możliwości zakupów bez rejestracji. Dodatkowo cały artykuł zrobił się dość obszerny już bez kwestii dopasowania do urządzenia przenośnego. Zatem aby nie tracić na jakości i zbytnio nie przedłużać, skupimy się tylko na koszyku z komputera.
W tym wpisie przeanalizuje koszyk sklepu internetowego Giacomo Conti, który funkcjonuje pod adresem http://sklep.giacomo.pl. Już na wstępie można zwrócić uwagę na brak protokołu SSL, który zapewnia bezpieczeństwo przesyłu danych. Nie dotyczy to bezpośrednio samego koszyka, jednak bez wątpienia przekłada się na zmniejszenie konwersji, podczas gdy roczny koszt tego typu certyfikatu oscyluje w okolicach zaledwie 100 zł brutto.
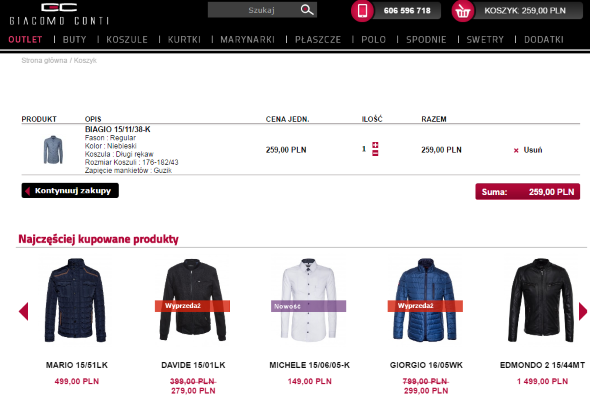
Cały koszyk mieści się na jednej stronie i wygląda następująco.

Niepotrzebne rozproszenia – porzuć koszyk #1
Na górze strony z koszykiem znajduje się menu nawigacyjne, wyszukiwarka produktów, a także banner z reklamą profilu na Facebooku. Wszystkie te obszary niepotrzebnie rozpraszają użytkownika, sugerując zaniechanie transakcji. Sklep zachęca użytkownika do użycia wyszukiwarki, oglądania innych kategorii lub polubienia fanpage. W efekcie, współczynnik konwersji spada, bo użytkownik robi nie to co powinien. Należy zadać sobie pytanie, jakiej akcji oczekujemy od użytkownika w danym miejscu i na tym skupić jego uwagę. Jak dla mnie, oczywiście finalizacji zamówienia.
Na tym etapie, na górze strony warto zostawić jedynie logo, które będzie pomagało użytkownikowi zrozumieć, że wciąż jest w sklepie internetowym Giacomo Conti oraz numer telefonu do biura obsługi klienta, tak aby w przypadku problemu, bez opuszczania koszyka, pracownik BOK pomógł finalizować zamówienie.
Dodatkowo w tym obszarze można wstawić informacje zwiększające poczucie bezpieczeństwa i motywujące do zakupów. Doskonale do umieszczenia w tym miejscu nadaje się informacja o przyjaznych zwrotach (których niestety w GC brak), oryginalności produktów oraz bezpieczeństwie transakcji, np. poprzez logo certyfikatu TrustedShops, który Giacomo Conti podobno posiada (nie można tego zweryfikować, ponieważ link, na dole, do TS nie działa – co może być odebrane jako oszustwo).
Przycisk kontynuuj zakupy – porzuć koszyk #2
Na ekranie, bez przewijania, najbardziej widoczny jest przycisk „Kontynuuj zakupy” oraz lista z najczęściej kupowanymi produktami. Natomiast nigdzie nie widać przycisku do finalizacji zamówienia.
Na temat przycisku „Kontynuuj zakupy” pisałem całkiem sporo w artykule z Analizą koszyka sklepu internetowego allezloto.pl, którego lekturę polecam. W skrócie, żeby się nie powtarzać – tego typu przycisk powinien być usunięty z koszyka. Gdy użytkownik wejdzie do koszyka ma podawać dane i zamawiać. Wyprowadzanie ruchu z powrotem do sklepu stwarza duże zagrożenie, że użytkownik nie znajdzie tego co chciał dobrać (bo sklep tego nie ma/użytkownik nie umie wyszukać), lub odłoży zakupy na później. W obu tych sytuacjach istnieje bardzo duże ryzyko, że klient zakupów nie dokończy.
Najczęściej kupowane produkty – porzuć koszyk #3
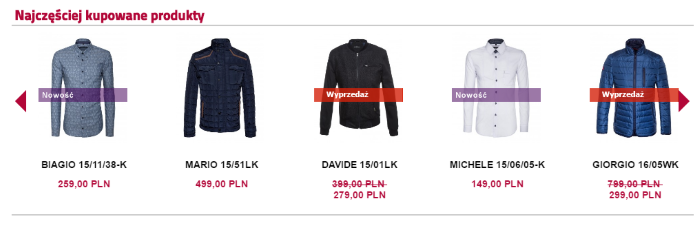
Slider z najczęściej kupowanymi produktami miałby tutaj uzasadnienie, gdyby wyświetlał produkty komplementarne, które dodatkowo stanowią mały procent wartości całego koszyka. Na przykład, do białej koszuli za 259,00 zł można zaproponować krawat za 60,00 zł. Mała szansa, że klient kupując koszulę za 259,00 zł dobierze produkt za 499,00 zł lub nawet 1499,00 zł (jak na screenie poniżej).

Gdyby zamiast tego zaproponować mały i stosunkowo tani produkt komplementarny, który nie wymaga zapoznawania się z opisem oraz button z CTA „dokup teraz”. Cały proces wymagałby jednego kliknięcia i z pewnością zaliczał by konwersję, które w obecnym układzie raczej nie są w ogóle generowane. Zmniejszył bym również ilość proponowanych pozycji do 3 – 4 produktów, tak aby użytkownik nie miał zbyt dużego wyboru, co może go zdezorientować.
![]() Wskazówka dla Ciebie!
Wskazówka dla Ciebie!
Prowadzisz własny sklep internetowy? Nie przegap okazji i zapisz się na audyt.
Kliknij tutaj, aby sprawdzić, czy Twój sklep spełnia kryteria.
W tej sytuacji sklep ma dwa wyjścia – albo wyrzucić slider, który tylko rozprasza użytkownika i zabiera miejsce w koszyku, albo przebudować go tak aby w łatwy sposób, delikatnie podbijał wartość zamówienia.
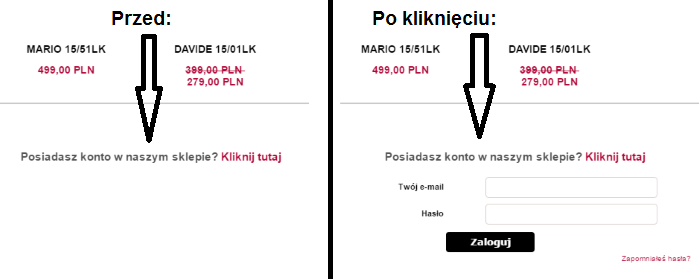
Panel do logowania
Dalej mamy coś takiego:

Chaotyczna finalizacja zamówienia
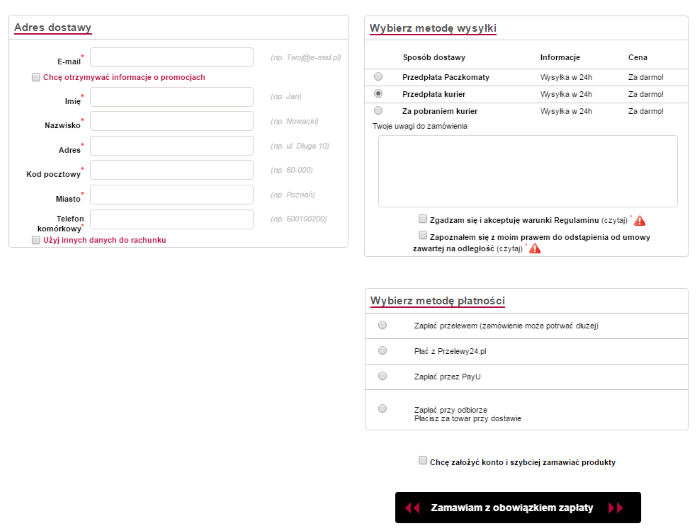
Poniżej, na jednej stronie, umieszczony został cały obszar z danymi do wysyłki, wyborem formy płatności i metody dostawy. Warto przypomnieć jak to wygląda.

Zbędny checkbox, który straszy
Bardzo ciekawy jest checkbox z informacją, że użytkownik zapoznał się z prawem do odstąpienia od umowy. Obszar ten zupełnie nic nie wnosi, nie stanowi wymogu prawnego, a także nie gwarantuje klientowi dodatkowych korzyści, gdyż sklep oferuje standardowe 14 dni na zwrot. Zatem jedyną funkcją tego checkboxa może być zniechęcenie do złożenia zamówienia. Zwłaszcza, że po kliknięciu „czytaj” użytkownik dostaje kupę nieprzyjemnego tekstu, ze (zbędną) informacją o zwrocie przed 2014 i po 2014 roku. Co może zostać odebrane jako próba manipulacji i oszustwa. Sami zobaczcie jak to wygląda – tutaj. Daty, ustawy, paragrafy i mnóstwo scrollowania. Podejrzane i wyjątkowo zniechęcające do zakupów.
Sugerowane układy koszyka
W kwestii zmiany układu można zaproponować dwa rozwiązania.
Jeżeli sklep uprze się na finalizację na jednej stronie, należy wszystkie rubryki ułożyć w pionie, jedna pod drugą. Zaczynając od danych do wysyłki, niżej forma dostawy i na dole metoda płatności. Checkboxy z zapisem do newslettera i akceptacją regulaminu powinny być obok siebie. Oczywiście pozbywamy się wykrzykników, w tym obszarze.
Druga (moim zdaniem lepsza) opcja to rozbicie koszyka przynajmniej na 3 do 5 oddzielnych podstron. Dzięki temu możemy tunelować uwagę użytkownika i prowadzić go „za rączkę” przez cały proces finalizacji zamówienia. W łatwy sposób informujemy, kiedy i gdzie trzeba coś wpisać, a także skupiamy uwagę odbiorcy na małej liczbie wariantów, w efekcie łatwiej mu podjąć decyzję. Etapy koszyka mogą wyglądać następująco:
- Podsumowanie zamówienia;
- Podanie danych do wysyłki;
- Wybranie sposobu dostawy;
- Wybranie sposobu płatności;
- Podsumowanie całości i finalizacja zakupu.
W obecnym koszyku na jednej stronie, użytkownik w danej chwili musi podjąć mnóstwo decyzji, zapoznać się z formularzem, sprawdzić poprawność danych, cenę produktów, zaznaczyć checkboxy, wybrać formę płatności i sposób dostawy. Wygląda to jak nieprzyjemny formularz z urzędu skarbowego.
Zamiast tego na każdej stronie stawiamy przed użytkownikiem małe wymagania i gratulujemy mu przejścia do kolejnego etapu, podkreślając postęp poprzez odpowiednie podświetlenie etapu koszyka, który jest za nim, etapu na którym jest i celu do którego zmierza.
Hej, jesteś na drugim etapie. Teraz podaj gdzie mamy wysłać paczkę i kliknij „dalej”. Super! Jeszcze tylko dwa kroki i zamówienie jest Twoje. Teraz podaj nam czy chcesz otrzymać paczkę kurierem, czy odebrać osobiście. Gratulacje, przechodzisz dalej. Teraz powiedz czy chcesz płacić przelewem, czy za pobraniem…
Płatność – Przelewy24 i PayU
Sklep oferuje użytkownikowi możliwość wyboru pomiędzy dwoma pośrednikami płatności – PayU i Przelewy24.
Z dwóch powodów uważam to za kiepskie rozwiązanie.
Po pierwsze obrót wygenerowany za pośrednictwem szybkich płatności dzieli się na dwóch usługodawców, przez co na każdym z nich mamy mniejszy wynik. Zatem jesteśmy w gorszej pozycji w kwestii negocjacji warunków umowy i stawki prowizji.
Załóżmy, że sklep płaci PayU 1,6% prowizji, gdzie kręci 30 000 zł obrotu i 1,4% na Przelewy24 gdzie wyciąga 20 000 zł obrotu. Łączny obrót w szybkich płatnościach wynosi 50 000 zł miesięcznie. Jest to kwota, przy której można by np. podjąć negocjacje z PayU i poprosić o stawkę 1,2%. Jednak z uwagi na podział obrotu na dwóch pośredników, kwota jest zbyt niska i sklep nie może renegocjować procentów.
Druga kwestia to fakt, że tego typu alternatywa, to zbędne rozproszenie dla użytkownika. Systemy płatności aż tak się nie różnią i wątpię, aby wskazanie tylko jednego spowodowało utratę konwersji.
Ktoś mógłby stwierdzić, że sklep chce zbadać, który pośrednik lepiej konwertuje. Cóż, jeżeli tak, to również można to zrobić lepiej. Tego typu badanie należałoby przeprowadzić na grupach kontrolnych, gdzie połowa użytkowników miała by do wyboru PayU, a połowa Przelewy24. W ten sposób można zbadać co daje lepsze efekty, bez zbędnego dezorientowania użytkownika.
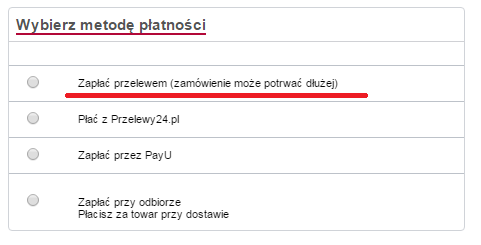
Zniechęcenie do przelewu tradycyjnego
Przy opcji przelewu tradycyjnego, otrzymujemy informację, która skutecznie zniechęca nas do jej wyboru: „Zapłać przelewem (zamówienie może potrwać dłużej)„.
Nikt nie chce przecież czekać dłużej na swoje zamówienie.

Księgowanie środków może zająć maksymalnie jeden dzień roboczy, z czego użytkownik musi zdawać sobie sprawę. Dodatkowo po zaksięgowaniu wpłaty sklep powinien wysłać maila z potwierdzeniem zaksięgowania wpłaty i wydaniem zamówienia do realizacji. Dzięki temu komunikat o wydłużeniu zamówienia będzie zbędny.
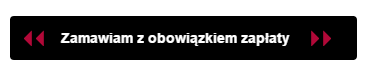
Zamawiam z obowiązkiem zapłaty
Tego typu CTA w buttonie finalizacji to wymóg TrustedShops. Moim zdaniem ten komunikat może zostać odebrany, jako obraźliwa sugestia nieuczciwości. Użytkownik może nie chcieć zapłacić, dlatego sklep mu o tym przypomina. W tej sytuacji najlepiej zastosować inne CTA, które będzie zgodne z wymogami TrustedShops – „Kupuję i płacę„. Zgodne z prawem i bez negatywnych sugestii.
Dziwna wydaje się również strzałka w lewo na buttonie.

Podsumowanie
Kolorystycznie koszyk wygląda całkiem sensownie. Kolory przeciwne do barw strony zostały zachowane tylko do buttonów, dzięki czemu są one lepiej widoczne. Uważam, że gdyby sklep Giacomo Conti pozbył się zbędnych rozproszeń, zastosował przyjazną politykę zwrotów, przemyślany cross-selling, wzmocnienie poczucia bezpieczeństwa, a także pięć kroków finalizacji, współczynnik konwersji odnotował by bardzo duży wzrost.
To by było na tyle. Jeżeli masz znasz jakieś przemyślenia w kwestii układu koszyka, tego co konwertuje, a co odstrasza, koniecznie daj mi znać w komentarzu pod artykułem. Zachęcam również do zapisania się do newslettera, na górze strony, co jakiś czas dam Ci znać o nowych wpisach, które mogą Cię zainteresować. Możesz również zaobserwować moje konto na Twitterze.






1 Comment
Chętnych do kolejnego audytu zapraszam do zakładki „Wybierz audyt” 🙂