Dziś pod lupę wziąłem internetowy sklep z biżuterią Allezloto.pl. Przeanalizuję kartę produktu i konstrukcję koszyka. Skomentuję poszczególne elementy i podzielę się swoimi przemyśleniami. Powiem, co można by zmienić, aby zwiększyć współczynnik konwersji oraz co rozprasza klienta i powoduje porzucanie koszyka.
Analiza podstawowa
Zacznę od małego wprowadzenia.
- adres: www.allezloto.pl
- branża: biżuteria
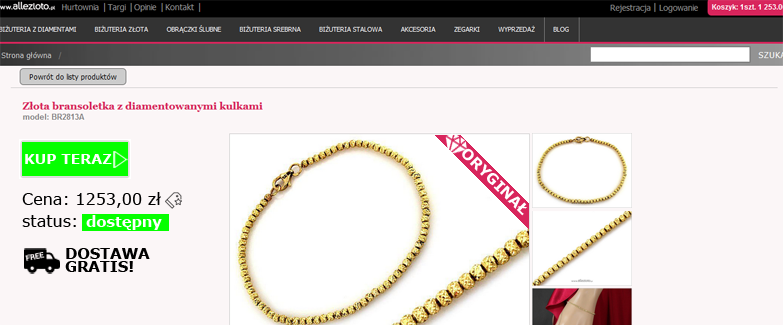
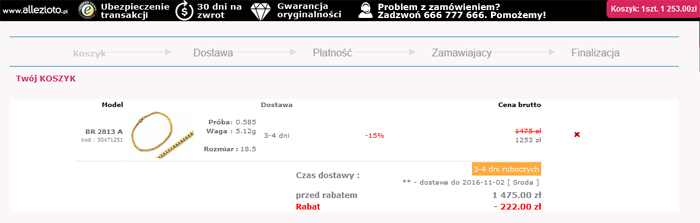
Pierwszy rzut oka na kartę produktu oraz koszyk.



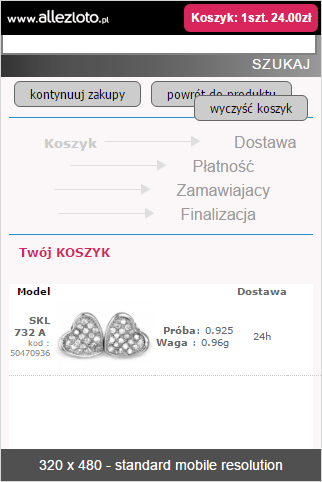
Sam koszyk nie jest już zbyt dobrze dostosowany do mobile. Ceny i button przejścia do kolejnego etapu „wyjeżdżają” na prawo poza ekran, a niektóre przyciski nachodzą na siebie. Z pewnością powoduje to porzucenie wielu koszyków i spadek sprzedaży.


Karta produktu – analiza menu nawigacyjnego
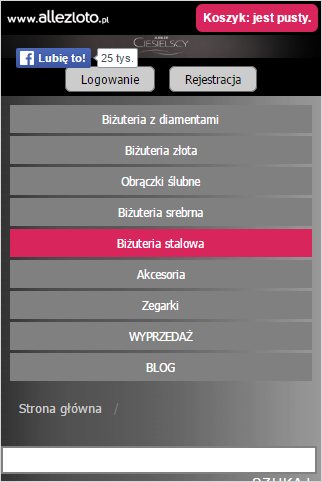
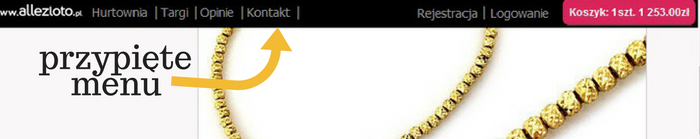
Od góry mamy przypięte menu na czarnym pasku. Po lewej linki, po prawej koszyk. Przypięcie koszyka może mieć swoje uzasadnienie, natomiast linki typu „Hurtownia” i „Targi” są tam zupełnie niepotrzebne. Dodatkowo szary kolor na czarnym tle skutecznie utrudnia ich dostrzeżenie.

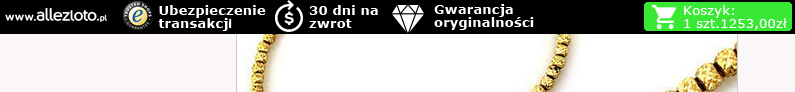
Gdyby chodziło o motywację użytkownika do dokonania zakupów, poprzez zwiększenie poczucia bezpieczeństwa w sklepie, można by zastosować coś takiego. (Zakładając, że sklep skorzysta z dodatkowych certyfikatów, wiarygodnych opinii i wydłużonego czasu na zwrot – obecnie żadne nie ma miejsca)
Wariant 1: Zwiększenie poczucia bezpieczeństwa

Dodatkowe wydłużenie czasu na odstąpienie od umowy zawartej na odległość może sprawić, że użytkownik odbierze sklep jako uczciwy i sprzedający porządne produkty – sklep nie obawia się zwrotów, bo wie że będziesz zadowolony z zamówienia.
Gwarancja oryginalności, chociaż to tylko „nic nie znaczący” napis, pozytywnie wzmacnia odczucie klienta co do jakości zamawianych produktów. Przy sklepie z biżuterią wydaje się to mieć duże znaczenie.
Koszyk zmieniłem na zielony, tak jak pisałem, najbardziej kontrastowy do różowej kolorystyki. Do tego ten kolor dobrze się kojarzy i budzi pozytywne emocje.
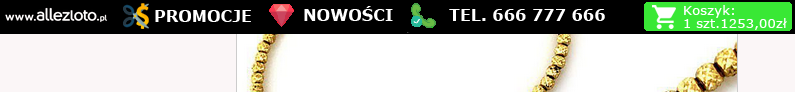
Wariant 2: Rzeczywiste menu nawigacyjne

W kwestii linku do strony Kontakt. Nie ma sensu wyprowadzać użytkownika z karty produktu. Jeżeli potrzebuje kontaktu, wystarczy podać mu numer, telefonicznie udzielić informacji i pomóc finalizować zamówienie. Minimalizujemy w ten sposób ryzyko, że użytkownik podczas pisania wiadomości do sklepu przez formularz kontaktowy lub czekania na odpowiedź od obsługi, rozmyśli się lub dokona zakupów w innym miejscu.
Karta produktu – analiza buttonów
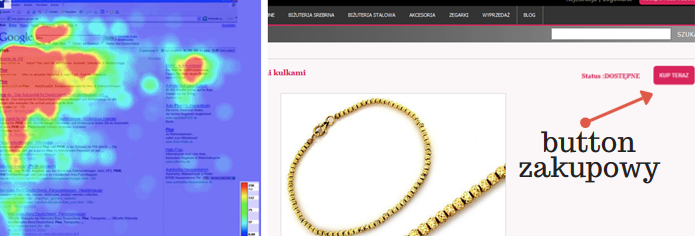
Najważniejszy button, przycisk dodania do koszyka, kolorystycznie nie wyróżnia się od strony (nie przykuwa uwagi). Do tego jest ułożony w miejscu, na które użytkownik patrzy najmniej – po prawej stronie.
![]() Wskazówka dla Ciebie!
Wskazówka dla Ciebie!
Prowadzisz własny sklep internetowy? Nie przegap okazji i zapisz się na audyt.
Kliknij tutaj, aby sprawdzić, czy Twój sklep spełnia kryteria.
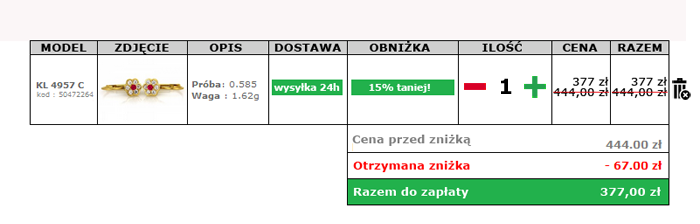
Rzućmy okiem na mapę eyetrackingu na witrynie internetowej, w zestawieniu z ulokowaniem buttona w analizowanym sklepie internetowym.

Przycisk dodania do koszyka powinien być pierwszą rzeczą, na którą zwróci uwagę użytkownik po wejściu na kartę produktu. Osiągnąć to można właśnie poprzez odpowiednie ulokowanie, kolorystykę oraz grafikę i rozmiar.
Warto również popracować nad oznaczeniem statusu produktu.

Grafiki zrobiłem w kilka minut, więc poświęcając nieco więcej czasu można przygotować bardzo dobry button, który zwróci uwagę i zachęci do kliknięcia.
Co ciekawe (straszne!?) po kliknięciu w inne zdjęcie (miniaturkę na dole), otwiera się ono na całej stronie i aby wrócić na kartę produktu należy znowu kliknąć w dane zdjęcie. Wielu użytkowników może się tego nie domyślić (bo po co na tym etapie klikać w zdjęcie kolejny raz) i w ten sposób sklep traci konwersje. Aby rozwiązać ten problem, wystarczy dodać napis „Kliknij aby zamknąć zdjęcie”. Et voila.
Karta produktu – analiza pól opisowych
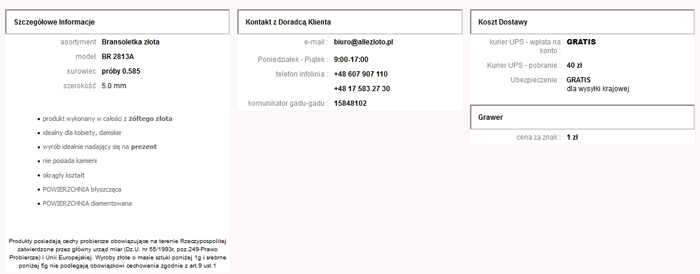
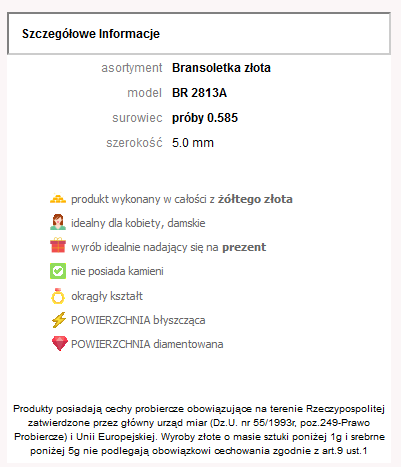
Pola opisowe na dole strony produktu wyglądają całkiem przyzwoicie, a na pewno bardzo przejrzyście.


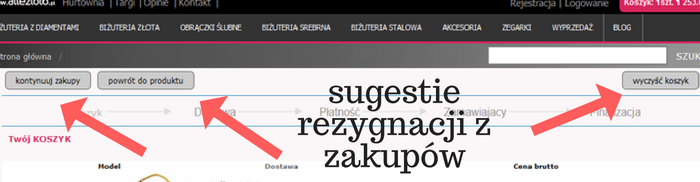
Analiza koszyka – sugestie porzucenia
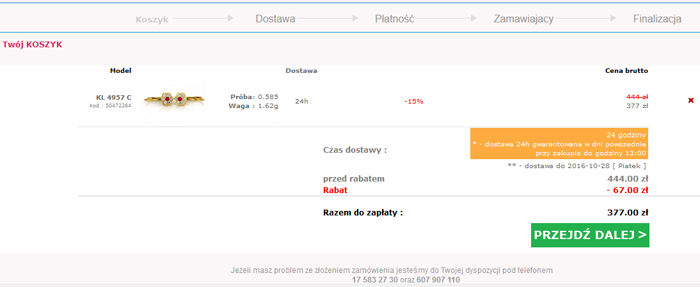
Pomijając całe menu nawigacyjne, razem z menu kategorii, które na tym etapie nie jest już potrzebne i tylko rozprasza klienta. Na samej górze można zobaczyć jak sklep (raczej nieświadomie) delikatnie sugeruje użytkownikowi, aby ten zamiast finalizować zamówienie, porzucił koszyk. Poprzez aż 3 buttony, które nota bene są o wiele lepiej widoczne niż mały przycisk przejścia do kolejnego etapu.

Warto pozbyć się wszelkich przycisków umożliwiających (i sugerujących) porzucenie koszyka oraz skupić się na przeprowadzeniu użytkownika poprzez całą ścieżkę finalizacji zamówienia, tunelując jego uwagę oraz wzmacniając poczucie bezpieczeństwa i pozytywne bodźce.

Łudzą się ci, którzy myślą, że klient wyjdzie z koszyka, dobierze produkt i wróci. Najprawdopodobniej 9 na 10 osób nie znajdzie tego co chciało dobrać, zmieni zdanie lub odłoży zakup w czasie (nie wiadomo czy wróci i czy do danego sklepu).
Zamiast tego w górnym menu zostawiamy logo strony, aby użytkownik wiedział gdzie jest. Dodatkowo wzmacniamy jego poczucie bezpieczeństwa gwarantując ubezpieczenie transakcji i wydłużony czas na zwrot. Podanie numeru telefonu do biura obsługi pozwoli na szybki kontakt telefoniczny w przypadku problemów z finalizacją, bez konieczności opuszczania koszyka.
Analiza koszyka – etapy finalizacji

W omawianym sklepie jest to zastosowane trochę nieudolnie. Po pierwsze kolor czcionki jest mało widoczny, a strzałki są za długie i zajmują zbędne miejsce. Dodatkowo warto wzbudzić uczucie postępu w wypełnianiu formularzy poprzez podświetlenie aktualnego elementu i przyciemnienie poprzedniego. Można również dodać proste grafiki, które użytkownik skojarzy z daną czynnością.

Analiza koszyka – informacje o produkcie
Informacje o produkcie, cenie oraz formie dostawy zawarte są w mało czytelnej tabelce. Tutaj wystarczyły by delikatne zmiany estetyczne. Dodatkowo pozbył bym się informacji na pomarańczowym tle, że dostawa 24h gwarantowana jest przy zakupie w dni robocze, złożone do 13:00. Tego typu wzmianki warto zostawić w sekcji z regulaminem lub wysyłkami.
Warto również zwrócić uwagę, że będąc w koszyku użytkownik ma możliwość usunięcia produktu, ale nie ma możliwości zwiększenia liczby zamawianych sztuk bez opuszczania danej strony. Wiadomo co z tego wynika i gdzie idą potencjalne dodatkowe pieniądze.
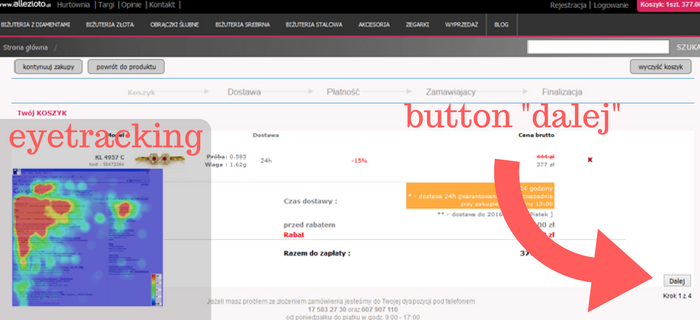
Jeszcze raz rzućmy okiem na to jak wygląda podsumowanie produktów w koszyku.


Interesującym (chociaż wątpię, żeby celowym) zabiegiem jest fakt wyświetlania ceny przed rabatem bez miejsc po przecinku. Jak powyżej – 377 zł. Istnieją pewne teorie według których takie pokazanie ceny sprawia, że wizualnie kwota wydaje się mniejsza. Zwłaszcza w zestawieniu z tą samą kwotą, z miejscami po przecinku – 377 zł vs 377,00 zł. Zatem aby podkreślić różnicę, kwotę przed rabatem podano jako 444,00 zł, a po rabacie 377 zł.
Analiza koszyka – button kontynuacji
Button kontynuacji zakupów jest bardzo mały, ma „systemowe” CTA i ukryty jest w miejscu, na które nikt nie spogląda – prawy dolny róg.


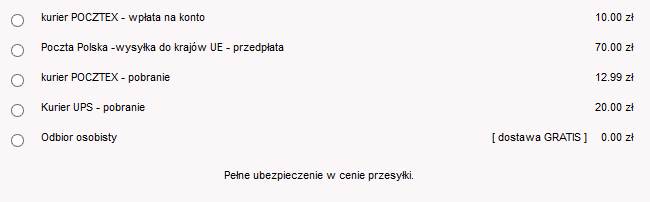
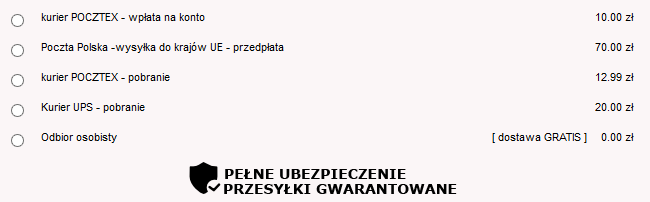
Analiza koszyka – wybór formy dostawy
Tutaj właściwie wszystko wygląda czytelnie. Mamy też do wyboru kilka różnych opcji wysyłki. Jedyne do czego można by się przyczepić, to fakt, że nie wszystkie linijki zaczynają się z dużej litery i gdzieniegdzie brak polskich znaków lub odstępu po myślniku. Taki widok sprawia nieco niechlujne wrażenie, sklepu, który nie dba o detale, a przecież sprzedaje biżuterie.


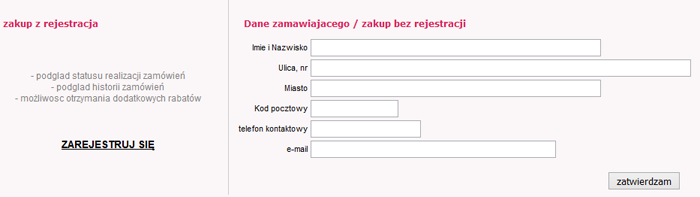
Analiza koszyka – formularz z danymi
Wybrałem płatność przelewem i poszedłem dalej. Formularz do wypełnienia danych również wygląda bardzo prosto i przejrzyście.
Niestety tutaj także mamy do czynienia z pewną niechlujnością (bez urazy Szanowny Sklepie). Brak polskich znaków, niektóre słowa z małej litery, inne z dużej – to drobiazgi, które świadczą o dopracowaniu i dbałości o szczegóły.

Przykładowe korzyści do wyeksponowania z zastosowaniem grafik wzmacniających odbiór.

Podsumowanie
W sklepie internetowym zawsze jest coś do poprawy. Zawsze znajdą się pola do testów A/B, które przełożą się na procenty sprzedaży więcej. Zaproponowane zmiany nie wymagają dużego nakładu pracy, ani nakładu finansowego. Skupiamy się na detalach, odpowiednich wezwaniach do działania, odpowiednim ułożeniu treści na stronie, nie rozpraszaniu użytkownika oraz ciągłym wzmacnianiu poczucia bezpieczeństwa.
Uważam, że gdyby sklep Allezloto.pl wprowadził wszystkie zmiany, o których pisałem powyżej (łącznie z certyfikatem TrustedShops), to – będzie odważnie – konwersja mogła by wzrosnąć o nawet 40-70%.
W artykule nie wspomniałem o takich kwestiach jak mobilizowanie użytkownika do zakupów poprzez dopasowane POP-upy, które świetnie działają, a których sklep nie stosuje. Sprzedaży komplementarnej oraz informowaniu o darmowej dostawie. Uważam, że gdybym ruszył te kwestie, albo zostały by omówione zbyt pobieżnie, aby miały jakąś wartość, albo treść artykułu wydłużyła by się dwukrotnie. Być może (na pewno) kiedyś powstanie na ten temat odrębny wpis. Jeżeli tak, w tym miejscu znajdzie się do niego odnośnik.
Linki do programów, których użyłem
Podczas pisania tego artykułu użyłem kilku darmowych programów, które wymieniam poniżej.
http://www.flaticon.com – bardzo przyjemna strona z ikonami. Można wybrać rozmiar oraz kolor.
https://www.canva.com/ – bardzo przyjemna i wygodna w obsłudze strona do przygotowywania grafik.
Zakończenie
To by było na tyle, jeżeli chodzi o analizę tego sklepu. Stworzenie wpisu zajęło kilka dni, a i tak uważam, że wiele rzeczy pominąłem i na pewno jest więcej możliwości, niż te które zasugerowałem.
Jeżeli masz jakieś pomysły jak w inny sposób zwiększać konwersję, koniecznie daj mi znać w komentarzu pod wpisem lub na Twitterze. Jeżeli chcesz zadać jakieś pytanie, podyskutować lub skrytykować coś, również wal śmiało.






Masz okazję być pierwszym komentującym!