W tym wpisie analizuję koszyk jednego sklepu internetowego. Zastanawiam się nad tym co można by zmienić oraz dlaczego zastosowano takie, a nie inne zabiegi. Staram się zwrócić uwagę na dobre rozwiązania i wyszukać elementy, które mogą przyczyniać się do porzucenia koszyka.
Początkowym zamysłem tego artykułu była analiza 5-10 koszyków sklepowych. Jednak kiedy usiadłem do pierwszego z nich, zdałem sobie sprawę, że aby zachować minimalną jakość przekazywanych treści i nie zamęczać czytelnika trzydziestoma stronami tekstu, na wpis nie może przypadać więcej niż jeden sklep.
Na pierwszy rzut wybrałem Sklep KFD, do wglądu pod adresem www.sklep.kfd.pl.
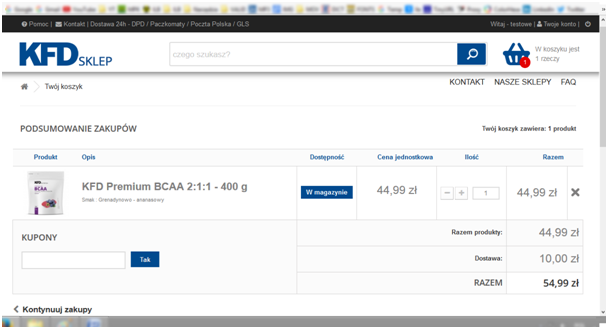
Cały koszyk na jednej stronie, standard w PrestaShop. Osobiście tego nie lubię, z uwagi na dużą ilość scrollowania (3500px wysokości). Screen całego koszyka.
Tutaj mała, słaba ale prawdziwa, anegdotka: Wiem, że ciężko w to uwierzyć, ale kilka razy miałem okazję zetknąć się z użytkownikami, którzy nie wiedzieli, że dane do wysyłki wprowadza się poniżej, po zjechaniu suwakiem! (mniej przyjazna Internetowi grupa docelowa). Prawdopodobnie z uwagi na małą rozdzielczość ekranu, widzieli tylko obszar, który wyglądał jak pierwsza strona formularza i szukali przycisku przejścia dalej.


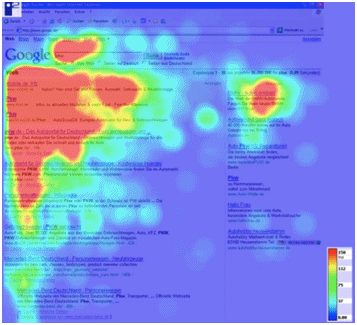
Źródło: branded3.com
Koszyk jest bardzo prosty i przejrzysty, użytkownika nic nie rozprasza (żadne bannery, promocje itp.), dzięki czemu może skupić się na finalizacji zamówienia.
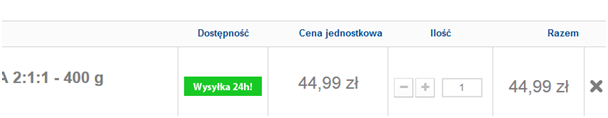
Bardzo fajnie pokazana jest informacja o dostępności produktu. Klient wie, że wybiera towar magazynowy, więc przesyłki może spodziewać się bardzo szybko.


Oczywiście wszystko zależy od naszych możliwości logistycznych.


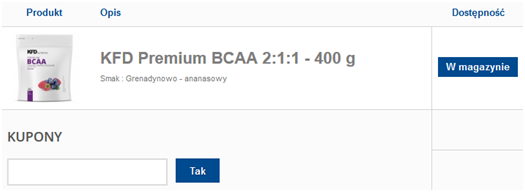
Dodatkowo przycisk z napisem „Tak” można by zamienić na bardziej przyjazne i jasne dla użytkownika wezwanie do działania, np. „Wprowadź”. Dzięki temu unikniemy sytuacji, gdzie klient poda kod, ale nie zatwierdzi go.
Dalej, pod kuponem znajduje się przycisk, który pozwala wrócić do zakupów.

Jeżeli sprzedajemy stosunkowo niedrogi towar, który klient może kupić pod wpływem impulsu i dodatkowo wzmacniamy go przekazem „Wysyłka 24h!” może warto pozbyć się tego odnośnika, lub zastąpić go delikatniejszym, bezosobowym hasłem, np. „Kontynuacja zakupów”.
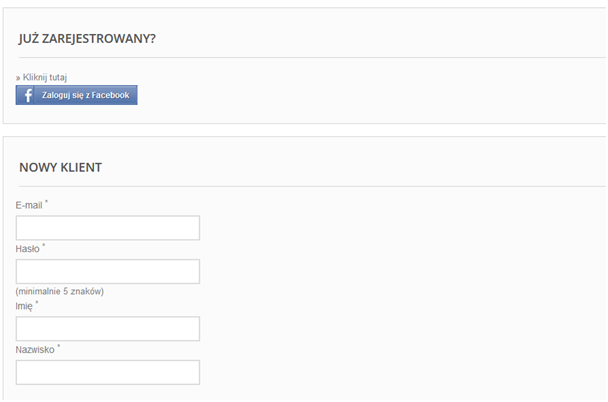
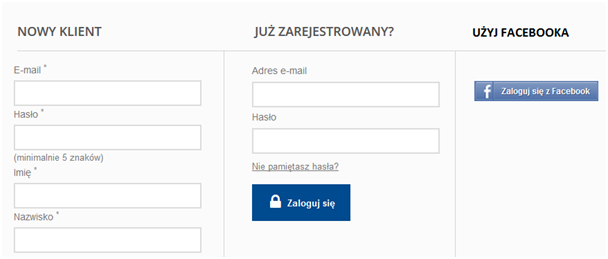
Poniżej znajduje się pole dla klientów, którzy już posiadają u nas konto oraz dla nowych osób, a także zakupy przez Facebooka.

Warto zwrócić uwagę, że po prawej stronie znajduje się zupełnie pusty obszar, więc pola dla klientów posiadających konto oraz dla nowych osób można by umieścić obok siebie. Dodatkowo wydzielając osobny obszar dla kupujących przez logowanie z Facebooka.

Mając na uwadze zamieszczoną wyżej mapkę eye trackingu, chcąc aby klient mógł wygodnie złożyć zamówienie, po lewej stronie umieścimy pole szybkich zakupów. Natomiast chcąc budować bazę klientów, od lewej damy pole do rejestracji. Jeżeli jednak zamówienie przez Facebooka wiąże się z udostępnieniem treści na profilu użytkownika, warto to pole ustawić jako pierwsze.
W formularzu tego sklepu każdy klient musi zakładać konto. Uważam, że w niektórych sytuacjach może to być uciążliwe. Wyobraźmy sobie, że klient chce dokonać jednorazowych zakupów, podaje swojego maila i wpisuje na szybko hasło. Jednak za jakiś czas wraca po kolejny towar i nie może się zalogować, bo hasła zapomniał, a jego adres e-mail jest już zajęty (przez niego samego). Musi więc użyć opcji przypomnienia, co wyprowadza go z koszyka i wymaga dużo zaangażowania i proszę wróć kliencie…
Kwestia czy warto tak robić oraz jak zachęcić użytkownika do rejestracji przy możliwym wyborze szybkich zakupów to temat na odrębny wpis.
Jeżeli chodzi o samą zawartość formularza, to raczej zbędne jest tam pole „Adres c.d.”

Najlepiej zbadać jaki odsetek klientów wypełnia to pole i jeżeli najczęściej jest pomijane, wyłączyć je.
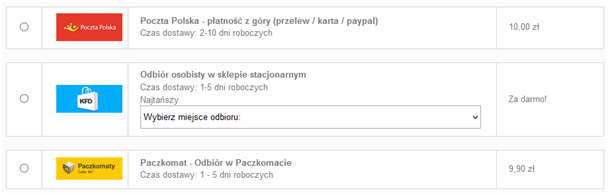
Niżej wybieramy formę wysyłki. Omawiany sklep oferuje aż pięć możliwości dostawy, więc użytkownik z pewnością znajdzie coś dla siebie.
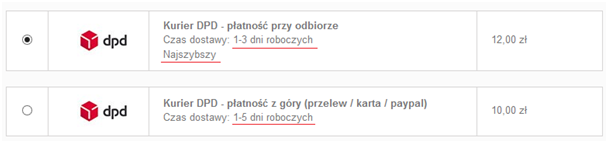
Zacznijmy od dwóch pierwszych pozycji.
Sklep próbuje zachęcać do przedpłaty przelewem, obniżając koszt wysyłki przy wyborze tej opcji, przy jednoczesnym zniechęcaniu użytkownika do tego wyboru, podając dłuższy czas oczekiwania na dostawę oraz opisując pobranie jako „najszybszy”.

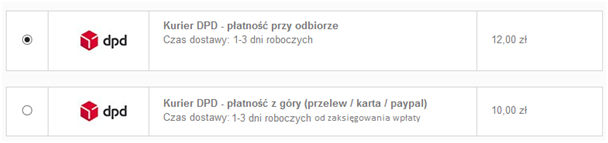
Rozumiem, że wpłata musi zostać zaksięgowana na koncie, a to może wymagać więcej czasu. Jednak w tej sytuacji można by spróbować innego rozwiązania. Zamiast podawać dłuższy termin realizacji, podać ten sam czas oczekiwania z dopiskiem „od zaksięgowania wpłaty”.

Kolejne trzy opcje to poczta polska, odbiór osobisty i paczkomat.

Dodatkowo bardzo ciekawym miejscem na zastosowanie testu A/B wydaje się pole odbioru osobistego w sklepie stacjonarnym. W polu cena podano „Za darmo”, można by zbadać, czy użytkownicy nie będą lepiej reagować na hasło „Gratis!”, lub „0,00 zł”.
![]() Wskazówka dla Ciebie!
Wskazówka dla Ciebie!
Prowadzisz własny sklep internetowy? Nie przegap okazji i zapisz się na audyt.
Kliknij tutaj, aby sprawdzić, czy Twój sklep spełnia kryteria.
Niby drobiazg, a może zwiększyć o kilka procent wybór tego kanału – istotne, gdy zależy nam na promowaniu placówek stacjonarnych.
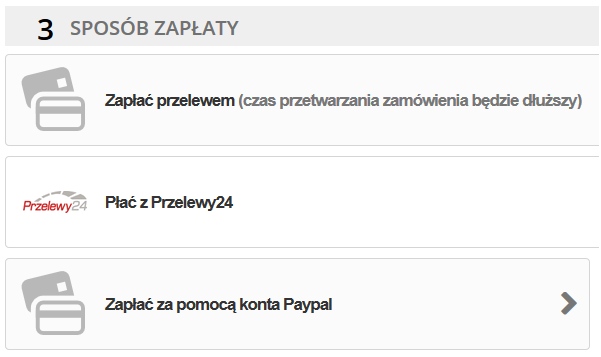
Zależnie od wybranej metody płatności – przelew/pobranie, dalej mamy odpowiednie segmenty. Zacznijmy od płatności przy odbiorze.

Rozumiem, że intencją jest poinformowanie użytkownika, że kurier nie przyjmuje płatności kartą, ale można to zrobić, np. w mailu potwierdzającym zamówienie, lub nadanie wysyłki.
Spróbowałbym nieco zmienić ten button. Może tak.


Tutaj podobnie pokusiłbym się o zielone strzałki.
To by było na tyle. Sklep dostępny jest pod adresem www.sklep.kfd.pl. Jeżeli macie jakieś przemyślenia, lub uwagi – piszcie w komentarzach, lub dajcie znać na mailu/Twitterze.






2 komentarze
Fajny artykuł. Pracuje nad swoim koszykiem, może mały audyt ? 🙂
Hej, dzięki za komentarz i pozytywną opinię! Może nie audyt, ale kilka subiektywnych spostrzeżeń i wymianę poglądów – bardzo chętnie przeprowadzę :). Podrzuć link i daj znać czy taką analizę mogę umieścić jako kolejny artykuł, czy wolisz prywatną wymianę opinii.