W tym artykule analizuję kartę produktu jednego sklepu internetowego. Przedstawiam jakie błędy popełniono przy konstrukcji przycisku „Dodaj do koszyka”. Na co to się przekłada oraz jak można zadziałać, aby poprawić jakość przycisku.
Przeglądając sklepy internetowe handlujące w różnych branżach (w poszukiwaniu inspiracji i ciekawych rozwiązań), trafiłem na sklep z czapkami i kapeluszami – Sterkowski.com.
Design sklepu trzyma klimat, wydaje się pasować do stylu produktów, które sprzedaje, chociaż duża część białych obszarów sprawia wrażenie niedokończonego lub niewczytanego w całości przez przeglądarkę. Cóż, kwestia gustu, a nie o tym miałem pisać.
To co zwróciło moją uwagę najbardziej, to jeden z najgorszych (IMHO) przycisków dodania do koszyka jaki można zastosować. Zróbmy krótką analizę tego co widać, a raczej czego nie widać. Co z tego wynika i jak można by zareagować, aby zwiększyć konwersje.
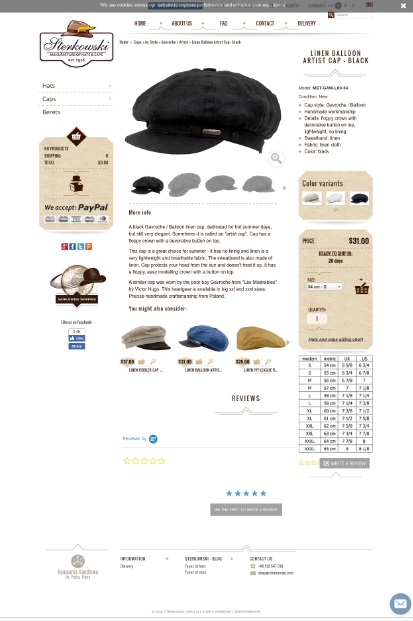
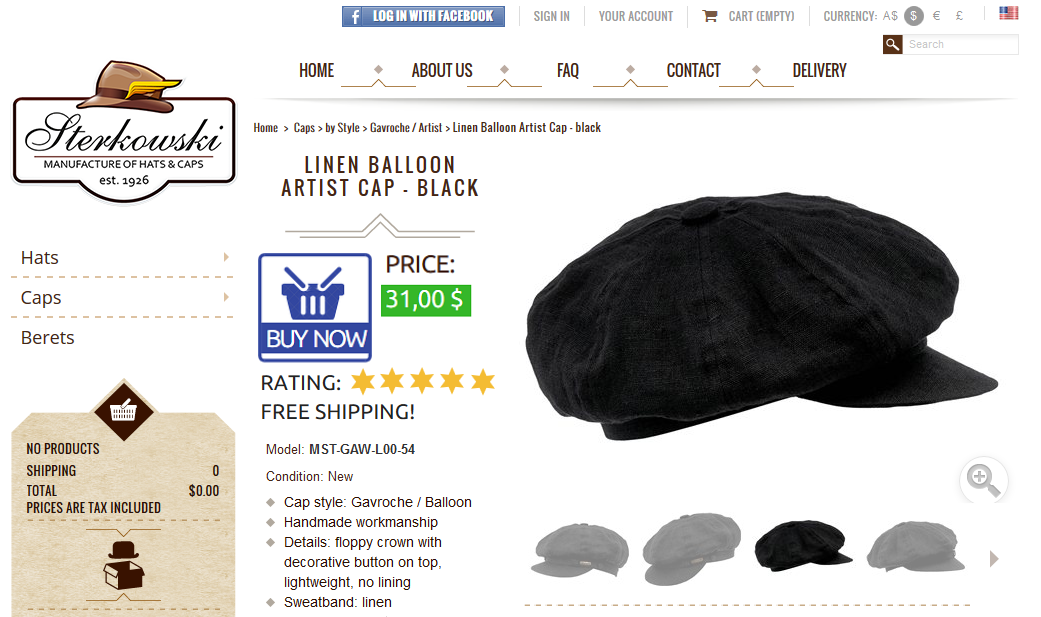
Najpierw rzut okiem na całą kartę produktu.

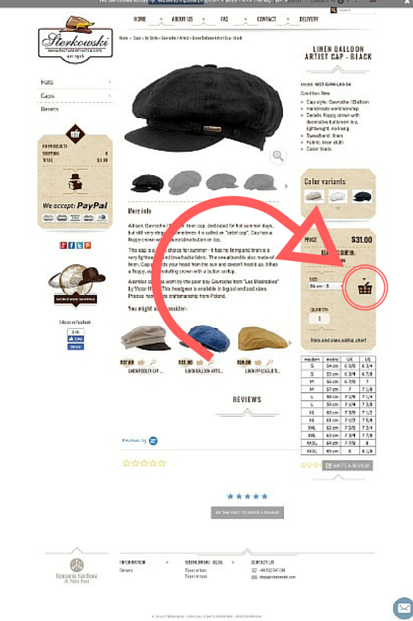
Dla osób, które nie namierzyły przycisku. Rozwiązanie zagadki poniżej.

Samo usytuowanie sprawia wrażenie, jakby priorytetem sklepu nie była sprzedaż, tylko pokazanie galerii zdjęć i kilku ciekawostek.
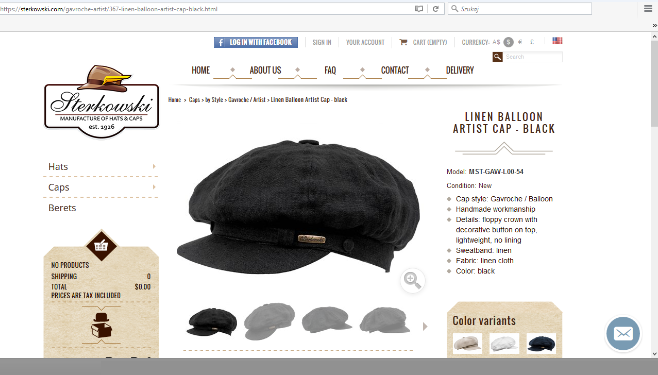
Kolejny niekorzystny czynnik to fakt, że na urządzeniach z mniejszym ekranem, np. na niektórych laptopach, nie widać przycisku bez przesunięcia suwaka. Zobaczcie jak wygląda to u mnie.

Minusy:
1. brak kontrastu z kolorystyką strony;
2. konieczność przewijania strony w celu zobaczenia buttona;
3. ulokowanie w prawym dolnym rogu;
4. brak wezwania do działania;
5. brak zmiany koloru po najechaniu myszką.
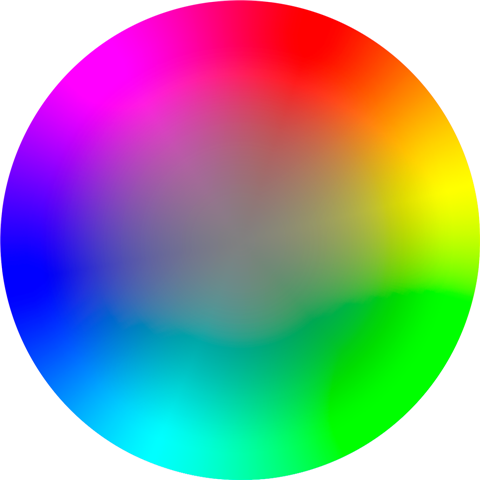
Właściwy kolor przycisku dodania do koszyka to według wielu osób zielony lub czerwony. Zwolennicy zielonego argumentują symboliką zielonego światła, otwartej drogi i pozytywnych skojarzeń. Natomiast osoby wybierające kolor czerwony stawiają na maksymalny kontrast i zwrócenie uwagi.
Porównując wyłącznie zielony vs czerwony, bez względu na kolorystykę sklepu, w testach A/B zdecydowanie zwycięża kolor czerwony. Jednak kiedy weźmiemy pod uwagę dominujące kolory na stronie i wobec nich z palety barw wybierzemy najbardziej przeciwny kolor – ten powinien o wiele lepiej konwertować niż czerwony czy zielony.

![]() Wskazówka dla Ciebie!
Wskazówka dla Ciebie!
Prowadzisz własny sklep internetowy? Nie przegap okazji i zapisz się na audyt.
Kliknij tutaj, aby sprawdzić, czy Twój sklep spełnia kryteria.
Do buttona dopiszmy wezwanie do działania w stylu „BUY NOW”. Sam przycisk przenieśmy w lewy górny róg. Cenę podkreślmy zielonym kolorem, aby wzbudzała pozytywne skojarzenia i wydawała się niższa/przeceniona.

Koniecznie kasujemy ten banner Facebooka z góry strony!
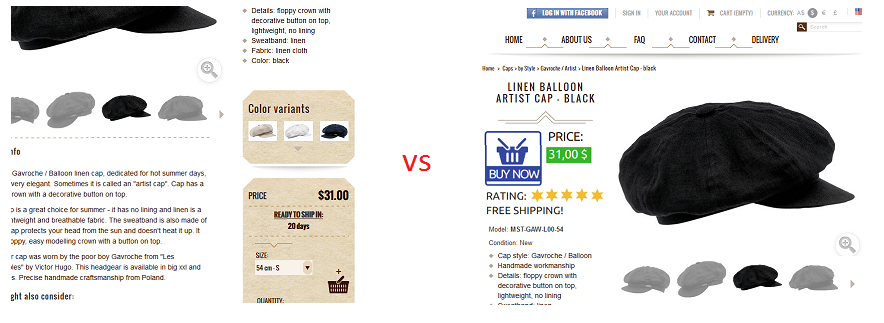
Porównajmy obie wersje.







Masz okazję być pierwszym komentującym!